Korzystanie ze stron internetowych na urządzeniach mobilnych to obecnie powszechny widok. Liczba użytkowników internetu, którzy większość swojej pracy przenoszą na telefony czy tablety, stale rośnie.
Jakiś czas temu Google jeszcze bardziej zadbało o komfort i wygodę miłośników mobilnych rozwiązań i stworzyło innowacyjne narzędzie o nazwie AMP. Ta open source-owa inicjatywa pozwala webmasterom na tworzenie stron internetowych, które zmieniają znacząco wrażenia użytkownika podczas korzystania z przeglądarki na urządzeniach mobilnych.
W tym artykule odpowiemy, czym jest i jak działa AMP. Poruszymy też kwestie głównych korzyści, jakie niosą za sobą takie strony.
Co to jest AMP?
AMP to skrót od wyrażenia Accelerated Mobile Pages, co z angielskiego oznacza Przyśpieszone Strony Mobilne. Jest to technologia zaserwowana nam przez Google, pozwalająca na budowanie stron opartych na statycznych treściach, które szybko się renderują.

Omawiana technologia działa we wszystkich nowoczesnych przeglądarkach, a także wspierana jest przez różnego rodzaju serwisy takie jak Twitter, Pinterest, Linkedin czy Yahoo.
Jakie zalety niesie AMP?
AMP to z pewnością wielki krok w przód dla open source-owego kodowania. Rozwiązanie to zostało zaprojektowanie z myślą zarówno o twórcach jak i o odbiorcach i niewątpliwie posiada wiele korzyści.
Oto najważniejsze zalety jakie niesie za sobą wprowadzenie technologii AMP:
- Znacznie łatwiejsze i szybsze ładowanie się stron w przeglądarce na urządzeniach mobilnych – Dzięki zapisaniu stron w pamięci podręcznej Google AMP Cache, użytkownik ma możliwość komfortowego i błyskawicznego zapoznania się z treścią strony, nawet w przypadku powolnych sieci o niskiej jakości połączenia.
- Zwiększona widoczność i wyższa pozycja w wyszukiwarce – Strony z technologią AMP wpływają w dużym stopniu na SEO, czyli pozycjonowanie, dzięki czemu mają większą szansę na dotarcie do większej liczby odbiorców.
- Większa aktywność na stronie i zachęta do podejmowania różnych działań – Jest to ważne zwłaszcza dla przedsiębiorców, którym zależy, aby potencjalni klienci w jak największym stopniu angażowali się w proponowane akcje na stronie. Im szybciej dana strona się wyświetla, tym odbiorca chętniej z niej korzysta.
Jak zweryfikować zgodność z AMP?
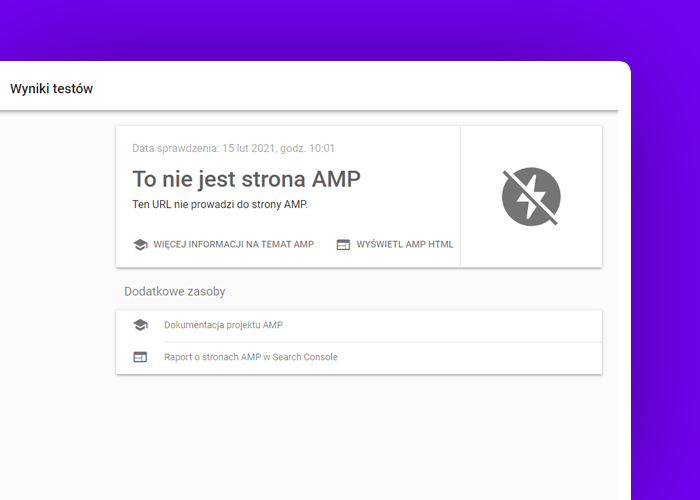
Zdarzają się sytuacje, że kodowanie zostanie przeprowadzone nieprawidłowo, a dana witryna posiada błędy, które powodują, że nie jest ona zgodna ze standardami AMP.
Oto jak przeprowadzić weryfikację względem AMP:
- Otwarcie danej witryny w przeglądarce.
- Dodanie segmentu „#development=1” do adresu strony.
- Przeprowadzenie weryfikacji błędów związanych z walidacją, za pomocą narzędzi dla programistów w przeglądarce.
Jak działa Google AMP?
Standard AMP umożliwia przystosowanie treści strony do parametrów technicznych urządzenia. Jest to możliwe dzięki temu, że treści z danej witryny kolekcjonowane są za pomocą pamięci Google. Nowoczesny projekt wykorzystuje wszystkie możliwe technologie, aby ułatwić komfortowe wyświetlanie treści na telefonach, tabletach czy innych urządzeniach.

Oto 3 główne elementy wykorzystywane w technologii AMP:
- AMP JavaScript. Przy wejściu na daną stronę, zostaje pobranych wiele funkcji biblioteki JS. Podczas korzystania z urządzeń mobilnych, niektóre z tych funkcji są całkowicie zbędne i jedynie opóźniają wyświetlanie strony. AMP powoduje asynchroniczne wczytywanie zasobów strony, dzięki czemu ładuje się ona błyskawicznie. Jest to możliwe dlatego, że projekt AMP pozwala na wyświetlanie jedynie tych skryptów, które zostaną dostarczone w bibliotece AMP JS.
- AMP HTML. Jest to zbiór zaleceń dla kodu HTML, które oprócz podstawowego kodu pozwalają na wykorzystywanie dodatkowych rozszerzeń dostępnych w ramach AMP. Zalecenia te umożliwiają tworzenie bogatych treści ze standardem AMP.
- Google AMP Cache. Jest to element, który zawiera opublikowane w sieci i sprawdzone dokumenty AMP. Zapisane w pamięci podręcznej kopie treści udostępniane są właśnie z pomocą AMP Cache, dzięki czemu wyświetlanie ich odbywa się znacznie szybciej. Dostępne dla użytkowników treści z pamięci podręcznej są automatycznie aktualizowane. Zaktualizowana wersja zostaje ponownie zapisana w pamięci podręcznej i może być wyświetlana kolejnemu użytkownikowi.
Innowacyjny projekt od Google niewątpliwe znajduje swoich zwolenników. Standard AMP spełnia swoje najważniejsze zadanie, czyli zwiększenie komfortu korzystania z przeglądarek na urządzeniach mobilnych. Dodatkowo zaletą standardu AMP jest to, że jest on inicjatywą open source-ową, dzięki czemu jego wdrożenie nie wiąże się z dodatkowymi kosztami oprogramowania czy licencji.