UX to termin, który powinien znać każdy, komu zależy na dobrym marketingu internetowym. Założenie strony www, bloga firmowego czy profilu w social mediach to tylko pierwszy krok w całym procesie.
Oprócz samego istnienia w Internecie trzeba też zadbać o jakość witryny. Wrażenie i doświadczenie użytkownika po skorzystaniu z danego produktu cyfrowego może w znacznym stopniu wpłynąć na decyzję o sfinalizowaniu transakcji lub chęć ponownego dowiedzenia strony. Ale czym dokładnie jest UX i jakie są jego podstawowe zasady?
Czym jest UX?
UX to skrót od wyrażenia user experience co w języku polskim oznacza „doświadczenia użytkownika”. Termin ten najczęściej odnosi się właśnie do produktów cyfrowych takich jak strony www, sklepy internetowe czy aplikacje. Jest to ogół wrażeń osoby korzystającej z danego produktu. Dotyczą one obszaru technicznego, użytkowego oraz wizualnego.

Prościej mówiąc, dobre UX cechuje się:
- estetycznym wyglądem witryny,
- dostarczaniem użytkownikowi potrzebnych informacji,
- wygodą poruszania się po stronie
- ułatwianiu odbiorcy w osiągnięciu zamierzonego celu.
Zoptymalizowanie strony pod kątem UX przede wszystkim pomaga zachęcić użytkownika do dokonania konkretnych działań, czyli tzw. konwersji. To z kolei – gdy mowa o sklepie internetowym – przekłada się na finalizowanie większej liczby transakcji, czyli generowanie większych zysków.
5 podstawowych zasad UX
Zoptymalizowanie strony pod kątem UX to złożony i wieloetapowy proces. Musi być ona atrakcyjna dla użytkownika pod względem wizualnym i technicznym. Na początku warto dokonać analizy danej witryny — można to zrobić poprzez tzw. audyt UX.
Największą skuteczność osiągą się, dostosowując produkt cyfrowy indywidualnie do potrzeb docelowej grupy odbiorców. Jednak istnieją pewne podstawowe zasady, którymi należy kierować się zawsze.
Oto 5 podstaw UX:
1. Ważne informacje na pierwszym planie
Jedną z najważniejszych kwestii jest odpowiednie rozmieszczenie treści na stronie. Użytkownik wchodzi na witrynę w jakimś konkretnym celu. Czasami jest to poszukiwanie odpowiedzi na dane pytanie, a czasami zamiar dokonania jakiegoś działania. W każdym przypadku jego pozytywne wrażenie będzie zależało właśnie od odpowiedniego rozmieszczenia treści.

Najważniejsze informacje muszą być na tzw. pierwszym planie, czyli być najbardziej widoczne. Wchodząc na stronę, użytkownik już po kilku sekundach powinien odnaleźć to, co jest najważniejsze.
Wiele badań i analiz wykazuje, że odbiorca najczęściej podąża wzrokiem po stronie, tworząc kształt litery F. Tą zasadą należy się kierować, projektując rozmieszczenie treści oraz ważnych przycisków.
2. Proste zadania i formularze
Kolejna podstawowa zasada optymalizacji strony pod kątem UX dotyczy zadań i formularzy. W dzisiejszych czasach każdy żyje w biegu, dlatego szybkie załatwianie spraw jest na wagę złota. Umożliwienie tego użytkownikom przełoży się na pozytywny odbiór strony.

Rejestracja, formularze do wypełnienia czy wszelkie inne zadania do wykonania na stronie muszą być łatwe i przejrzyste. Jeśli użytkownik będzie musiał wpisywać ogrom danych, które tak naprawdę do niczego nie są potrzebne, to szybko się zniechęci i zrezygnuje z dokonania transakcji. To oczywiście spowoduje niższą sprzedaż i mniejsze zyski.
Warto też zadbać o to, aby odbiorca po wypełnieniu i wysłaniu formularza otrzymał potwierdzenie pomyślnie przeprowadzonej akcji.
3. Krótkie i czytelne treści
Kolejna zasada dotycząca treści, czyli długość i czytelność tekstu. W dzisiejszych czasach każdy jest obsypywany różnego rodzaju informacjami z każdej strony. Mówi się nawet, że dane są najważniejszym surowcem XXI.

Nikt z pewnością nie będzie chciał zajmować sobie głowy i przyswajać jeszcze większej ilości informacji oraz czytać niepotrzebnego tekstu na stronie. Gdy użytkownik zobaczy długi blok treści, to z pewnością bardzo szybko z takiej witryny wyjdzie. Dlatego wszystko musi być krótkie, zwięzłe i czytelne.
Na stronie głównej należy umieścić tylko najważniejsze informacje, które na pewno będą przydatne osobie odwiedzającej. Warto stosować wszelkiego rodzaju wyróżnienia w tekście takie jak nagłówki, wypunktowania, pogrubienia najważniejszych informacji itp.
4. Szybkość wczytywania strony
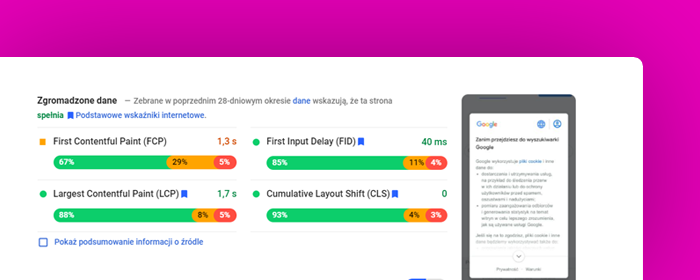
Na komfort i pozytywne doświadczenia użytkownika ma wpływ także szybkość wczytywania się strony.

Jeśli odbiorca długo będzie musiał czekać na wyświetlenie treści, to bardzo możliwe, że zrezygnuje z danej witryny i po prostu skorzysta z konkurencyjnej. Dlatego warto zadbać o ten aspekt i zastosować odpowiednie narzędzia i technologie, które połączą dobrą jakość z szybkim wczytywaniem.
5. Dostosowanie strony do urządzeń mobilnych
Ostatnia kwestia — ale również bardzo ważna — to dostosowanie witryny do urządzeń mobilnych. Coraz więcej osób korzysta z internetu na telefonach czy tabletach, dlatego projektowanie witryny pod kątem urządzeń mobilnych jest już koniecznością. Strona musi być responsywna i dostosowywać się do rozdzielczości urządzenia.

Tworząc stronę, można zastosować technologię, która pozwoli na automatyczne dopasowanie treści do wielkości ekranu. Niektórzy praktykują także umieszczenie wersji mobilnej na oddzielnym adresie URL — korzystając z telefonu czy tabletu, następuje automatyczne przekierowanie.