Google Web Vitals, w Polsce lepiej znane jako podstawowe wskaźniki internetowe, to jedna z najnowszych inicjatyw od lidera rynku internetowych wyszukiwarek – Google.
Specjalny algorytm wykorzystywany jest do pomiaru satysfakcji doświadczeń użytkowników z danej witryny. Jest to kolejny krok na drodze do wyeliminowania stron, w których treści tworzone są wyłącznie pod roboty wyszukiwarek, bez zadbania o wartość merytoryczną samego artykułu.
W tym artykule przyjrzyjmy się nieco bliżej Google Web Vitals, analizując najbardziej istotne wskaźniki, od których zależy zadowolenie odbiorców.
Czym jest Web Vitals?
Web Vitals to zbiór uniwersalnych wskaźników, starających się w jak najlepszy sposób oddać wygodę korzystania i wydajność danej strony internetowej.

Na start otrzymaliśmy trzy główne elementy zwane LCP, FID oraz CLS (opiszemy je sobie bliżej w kolejnych akapitach), które w miarę upływu czasu będą ewoluować i dostosowywać się do obecnych trendów, a także pozostałych stron internetowych.
Web Vitals są przez cały czas rozwijane, by dać jak najlepszy feedback twórcom.
Dlaczego Web Vitals jest ważne?
Zadaniem wskaźników Web Vitals jest przedstawienie w prosty sposób, co działa dobrze, a co należy na stronie poprawić, by zapewnić lepsze wrażenie odbiorcy końcowemu.
Do najważniejszych punktów zaliczyć można:
- Czas ładowania strony – im strona wolniej się wczytuje, tym szybciej użytkownik ją opuści. Współczynnik odrzuceń znacznie wzrasta z każdą sekundą wczytywania.
- Czas reakcji witryny – witryna powoli reagująca na kliknięcia nie wzbudza zaufania wśród użytkowników, którzy bardzo szybko uciekają z niej, gdy nie mogą dostać się do pożądanych treści.
- Wizualna stabilność – przesuwająca się w trakcie czytania strona może zirytować nawet najbardziej cierpliwego odbiorcę, co oczywiście kończy się szybkim jej opuszczeniem i szukaniem innych źródeł.
Na co składa się Web Vitals?
Tak jak wspomnieliśmy wcześniej, Web Vitals składają się z kilku czynników analizujących czas ładowania się witryny.
Oto 3 główne wskaźniki:
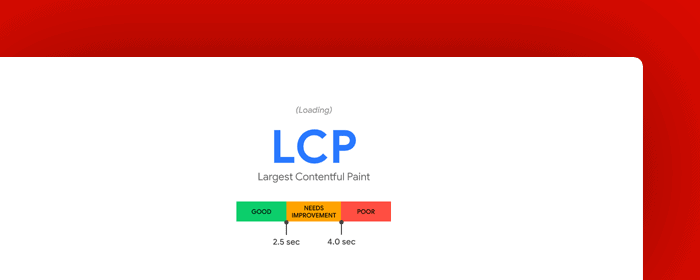
Largest Contentful Paint (LCP)
Wskaźnik LCP mierzy wynik ładowania się strony, dzięki czemu ocenić można, po jakim czasie użytkownikowi prezentowana jest zawartość witryny. W tym przypadku Google postawiło dość wyśrubowane wymagania i tak, by test został zaliczony w 100%, największy element znajdujący się na witrynie (np. artykuł w przypadku bloga, lub zdjęcia w portfolio) musi wyświetlić się w pełni w przeciągu 2,5 sekundy od momentu rozpoczęcia ładowania się strony.

Jeśli element załaduje się w czasie pomiędzy 2,5 a 4 sekundy, należy wdrożyć optymalizacje, które obniżą czas wczytywania. Trwające powyżej 4 sekund LCP klasyfikowane jest jako słabe, gdyż jest to czas, po którym użytkownicy zazwyczaj opuszczają witrynę, która nie rozpoczyna się ładować.
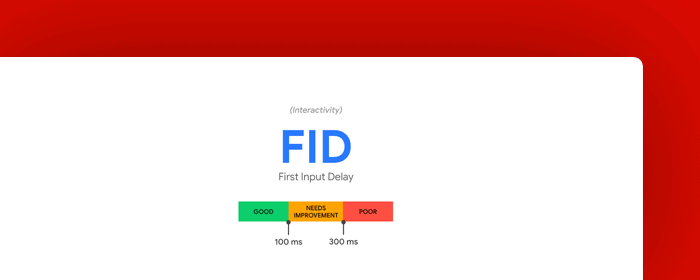
First Input Delay (FID)
Wskaźnik FID wykorzystywany jest do mierzenia interaktywności strony. Za jego pomocą można zbadać, ile czasu potrzebuje witryna, by umożliwić użytkownikowi możliwość wejścia z nią w interakcję. Pomiary dotyczą np. kliknięcia przycisku lub linku, bądź też wpisanie treści w pole tekstowe.

FID jest o tyle istotny, że użytkownicy bardzo często klikają na poszczególne elementy strony, zanim zdąży się ona dobrze załadować. Jeśli strona nie będzie na to gotowa, użytkownik zapewne zrezygnuje i przejdzie do konkurencji. W tym przypadku należy dążyć do ideału, jakim jest czas poniżej 100 milisekund. W przypadku gdy czas ten zostanie przekroczony, należy zoptymalizować witrynę. Najniższą ocenę otrzymuje się w momencie, gdy pomiędzy interakcją, a czasem reakcji upłynie 300 milisekund.
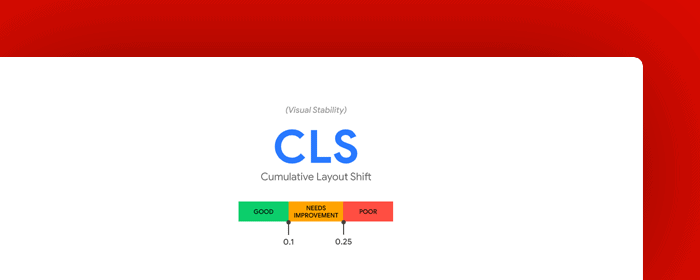
Cumultive Layout Shift (CLS)
Wskaźnik CLS odpowiada za pomiar wizualnej stabilizacji strony. Jest to o tyle ważne, iż w obecnych czasach dużą powierzchnię witryn zajmują reklamy lub długo wczytujące się obrazki, a nikt nie lubi, gdy w trakcie lektury nagle przesuwa się treść, bądź, co gorsza, chwilę przed kliknięciem interesującego odnośnika nagle doczyta się reklama, przez co trafimy na zupełnie niepożądane przez nas treści.

Wskaźnik CLS powinien wynosić mniej niż 0,1 sekundy, by test został zaliczony na 100%. Górną granicą akceptacji jest 0,25 sekundy.
Istnieją także dwa dodatkowe wskaźniki – TTFB (diagnozujące serwer) i FCP (diagnozujące zasoby opóźniające wczytywanie strony), wykorzystywane przede wszystkim do analizowania problemów związanych z LCP.
5 narzędzi do analizy podstawowych wskaźników
Do analizy podstawowych wskaźników Web Vitals wykorzystać można kilka dostępnych bezpłatnie narzędzi.
Oto 5 narzędzi analitycznych:
1. web.dev

web.dev to narzędzie dla developerów od firmy Google. W celu przetestowania strony należy wpisać jej adres. Po kilkunastu sekundach pojawiają się wyniki wraz z instrukcjami, co należałoby poprawić, by było lepiej.
2. Lighthouse

Lighthouse to narzędzie wchodzące w skład Chrome DevTools. By dokonać audytu podstawowych wskaźników, należy przejść na witrynę z przeglądarki Google Chrome i wykonać kroki znajdujące się na podlinkowanej stronie.
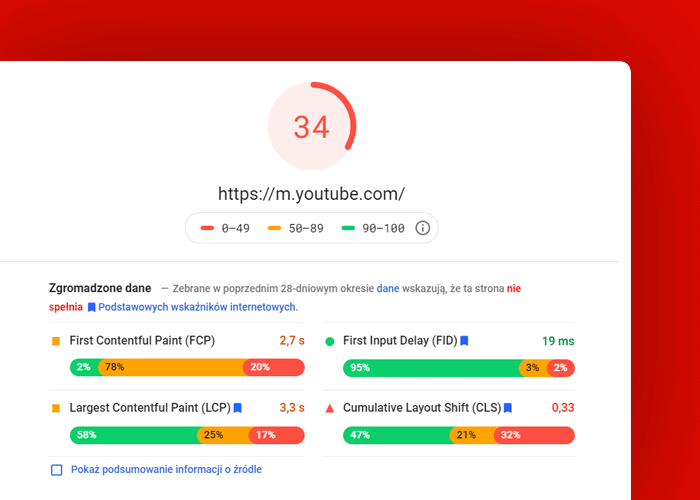
3. Google PageSpeed

Google PageSpeed to narzędzie pozwalające w szybki sposób przeanalizować czas ładowania się strony i wskazać elementy mające największy wpływ na tempo jej wyświetlania.
4. Google Search Console

Google Search Console dostarcza nieco bardziej ogólnych statystyk, wykazując globalną sytuację wszystkich podstron serwisu, wyszukując tych, które sprawiają najwięcej problemów.
5. Chrome Web Tools

Chrome Web Tools to zbiór bardzo potężnych narzędzi deweloperskich, wbudowanych w przeglądarkę Chrome. By uzyskać do nich dostęp, należy przejść na daną stronę, wcisnąć ctrl + shift + c i wejść do zakładki Performance