Obecnie każdy plik przesyłany drogą internetową, czy trzymany na serwerach musi być zapisany w określonym rozszerzeniu. Format pliku oznacza tak naprawdę, więc sposób zakodowania informacji i danych. Przykładowo pliki tekstowe mogą być zapisane w formatach takich jak odt, czy docx, a pliki graficzne w takich jak bmp, gif, png, jpeg, czy webp. O ile pierwsze cztery są powszechnie znane i spotykane od lat, to ostatni, czyli format webp jest jeszcze nie do końca na tyle znany.
Co to WebP?
Format WebP jest jednym z najnowszych formatów dla plików graficznych, będący już niekiedy zastępcą dla starszych formatów takich jak jpeg czy png. Został on opracowany przez znanego technologicznego giganta, czyli firmy Google, z użyciem technologii firmy On2 Technologies.

Format ten pojawił się już dobre kilka lat temu, bo w 2010 roku i wprowadzony jako nowy otwarty standard dla plików graficznych, stał się tym samym dobrą konkurencją dla starszych rozszerzeń. Na samym początku obsługiwał głównie tryb kompresji stratnej i dowiódł dobrych wyników w starciu z formatem JPEG, którego pliku ważyły o wiele więcej niż formatu .WebP.
Od 2012 roku wsparł również tryb kompresji bezstratnej, stanowiąc konkurencję dla rozszerzenia PNG. Od tego czasu stał się bardzo szanowanym standardem dla grafik, mającym znaczenie w web designie, a także pozycjonowaniu w wyszukiwarkach.
Jakie zalety niesie format .WebP?
Szybkie ładowanie się strony i jej elementów ma znaczenia, zwłaszcza w czasach, kiedy w dużej mierze korzystamy z urządzeń mobilnych takich jak tablet, czy smartfon. Grafiki zaś są bezapelacyjnie nieodłącznym elementem każdej strony internetowej.

Wybór odpowiedniego formatu dla plików graficznym jest więc bardzo ważnym zadaniem – grafiki bowiem muszą nie tylko występować na stronie w dobrej jakości, ale również ładować się szybko. Często jednak bywa tak, że dobra jakość występuje kosztem dużego rozmiaru pliku.
Format .WebP przede wszystkim umożliwia:
- wyświetlanie grafiki w wysokiej rozdzielczości – jakość grafik jest wyjątkowo dobra, a stosunek jakości do wagi pliku jest zdecydowanie plusem,
- szybsze ładowanie się strony – mało ważące pliki nie przeciążają serwera, dzięki czemu umożliwiają szybsze ładowanie witrynie internetowej,
- lepsze efekty SEO – prędkość ładowania się strony ma ogromny wpływ na pozycjonowanie i jest jednym z czynników rankingowych SEO.
Kiedy wybrać .WebP, a kiedy .png, .jpg i .gif?
Czy format .WebP zastąpi jednak wszystkie poprzednie formaty plików graficznych? Czy istnieją określone sytuacje, w których znajdzie on swoje zastosowanie, a w których wyjątkowo nie?

Owszem. Pomimo iż .WebP może być nazwany przełomem, nie zawsze jest rozwiązaniem idealnym.
Oto, co warto wiedzieć:
WebP vs. PNG
Obydwa formaty obsługują przezroczystość w grafikach, która jest ważna w przypadku np. grafik na stronę internetową, projektowania logotypów itp. Oba z nich umożliwiają, więc pracę na kilku warstwach, przy czym jednak pliki w formacie WebP ważą o 20-30% mniej w stosunku do plików zapisanych w rozszerzeniu PNG.
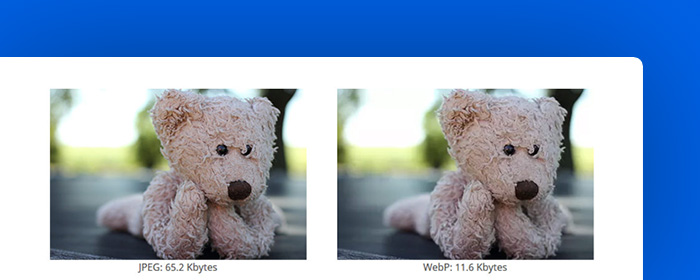
WebP vs. JPEG
Porównując pliki w powyższych formatach, zdecydowanie lepiej wypada tu plik w formacie WebP, ponieważ przy zachowaniu podobnej jakości grafiki ważą one nawet do 35% mniej niż pliki JPEG.
WebP vs. GIF
W tym starciu format WebP niekoniecznie okaże się tym zwycięskim. Rozszerzenie GIF jest stworzone dla grafik animowanych, a tu format WebP niekoniecznie radzi sobie tak dobrze. Najlepszym pomysłem, by osiągnąć zarówno dobrą jakość, jak i rozmiar pliku to zastosowanie formatu APNG, czyli rozszerzenie plików PNG, umożliwiające ich animację.
5 sposobów, jak przekonwertować zdjęcia na WebP
Format .WebP, choć mogłoby się wydawać istnieje już całkiem długo, to wciąż jest jeszcze młody i może być problematyczny dla niektórych przeglądarek. Respektują go na pewno przeglądarka Chrome oraz Opera. Problemy z wyświetlaniem można, więc napotkać na pozostałych przeglądarkach internetowych takich jak Mozilla Firefox, Safari, czy Internet Explorer.

Podobne problemy mogą jednak wystąpić również w przypadku programów graficznych. Jeden z najpopularniejszych, czyli Photoshop w swoich standardach nie ma formatu .WebP. W tym przypadku należy napotkane zdjęcie w tym formacie po prostu przekonwertować na inny obsługiwany format pliku graficznego.
Oto 5 sprawdzonych sposobów na zmianę formatu na .WebP:
- Zastosowanie jednego z konwerterów online, które dostępne są w Internecie. Plik w formacie .WebP można przekonwertować na inny format pliku graficznego jak np. jpeg, png, a także odwrotnie.
- Plik w formacie .WebP otworzyć w edytorze Microsoft Paint, który obsługuje tego typu pliku. Po otwarciu grafiki zapisać ją w innym formacie.
- Jeśli problem dotyczy programu Photoshop, można ściągnąć wtyczkę „WebP Format” dla komputerów na systemach Windows i Mac. Po ściągnięciu i wypakowaniu wtyczki należy umieścić ją w folderze, w którym znajduje się zainstalowany program PS, a konkretnie w podkatalogu: Plug-ins/File Formats. Po ponownym uruchomieniu programu format .WebP powinien być już obsługiwany
- Pliki graficzne, które znajdują się już na stronie w innych formatach np. JPEG, czy PNG może przekonwertować do formatu .WebP poprzez Google APi. W kodzie strony w skrypcie JSON kompresującym pliki trzeba ustawić „webp”: true
- Konwersji można dokonać również w kodzie PHP strony stosując podobną regułę „webp” => true