Nie ulega wątpliwości, że przestrzeganie norm usprawnia wspólne osiągnięcie celu i polepsza komunikację – dotyczy to zarówno świata realnego, jak i wirtualnego. Jako administratorzy stron internetowych powinniśmy pamiętać o standardach, które zapewniają swego rodzaju porządek i optymalizują charakterystyczne dla tego miejsca procesy.
Na potrzeby twórców stron internetowych powstała specjalna standaryzacja opracowana przez organizację World Wide Web Consortium (W3C).
W tym artykule przedstawimy korzyści płynące z przestrzegania standardów W3C. Zanim to jednak zrobimy, odpowiemy czym jest walidacja W3C i jak ją przeprowadzić.
Czym jest walidacja W3C?
Walidacja W3C to proces analizy stron internetowych pod kątem zestawu standardów sieci web opracowany przez powstałą w 1994 roku organizację W3C.

Jej głównym celem jest przystosowanie witryn do kryteriów mających za zadanie zapewnić stałość i konsekwencję podczas tworzenia oprogramowania oraz stron www.
Standardy W3C nie mają mocy prawnej, co oznacza, że nie jest wymuszone ich przestrzeganie.
Głównymi przesłankami, aby stosować taką walidację są m. in.:
- kompatybilność ze starszymi wersjami Internet Explorer oraz nowszymi Microsoft Edge,
- kompatybilność z przeglądarkami opartymi na silnikach Safari, Blink (Opera, Chrome), Gecko (Firefox),
- wyświetlanie tej samej treści niezależnie od systemu – strona tak samo wyświetli się w systemie MacOS, Linux i Windows.
Warto wiedzieć, że w roku 1994 miała miejsce publikacja pierwszej przeglądarki internetowej oraz serwera WWW. Zainicjowało to proces stopniowego zainteresowania kolejnych organizacji tym standardem. Dziś walidacja W3C jest tworzona i przyjmowana poprzez głosowanie prowadzone przez około 400 firm, uczelni i agencji rządowych. Do jej tworzenia dopuszczane są wyłącznie zespoły, które uiściły roczną opłatę na rzecz konsorcjum W3C w wysokości 10.000 – 50.000 USD.
Na co składa się walidacja stron internetowych?
Współcześnie walidacja stron internetowych obejmuje standardy w technologiach HTML, XHTML, CSS, XML i DOM.

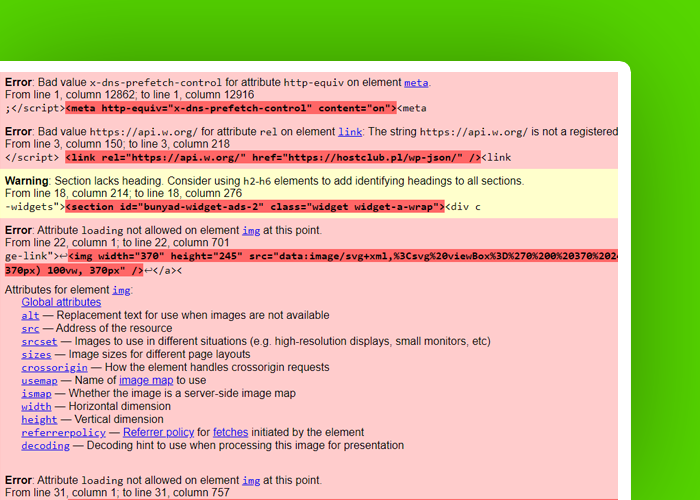
Podczas procesu walidacji sprawdzane są takie elementy jak:
- znaczniki HTML – czy istnieją, czy są odpowiednio otwarte oraz domknięte,
- obecność kodu niezbędnego na stronie, takiego jak meta dane (np. content-type), title, body czy head,
- obecność atrybutów alt przy zdjęciach,
- obecność przestarzałych znaczników,
- prawidłowe zastosowanie atrybutów HTML – ID i class,
- struktura kaskadowych arkuszy stylów,
- błędy w plikach .css takie jak występowanie przestarzałych lub niepoprawnych właściwości,
- występowanie przestarzałych i nieaktualnych prefiksów dostawców (tzw. vendor prefixes).
Dlaczego przestrzeganie standardów W3C jest ważne?
Przestrzeganie standardów W3C jest konieczne, jeśli dbamy o dostępność strony dla wszystkich użytkowników.

Dbając o zgodność z tymi standardami będziemy mieli pewność, że witryna:
- będzie dostępna dla osób niepełnosprawnych korzystających z czytników ekranowych, aplikacji do powiększania ekranu i programów do rozpoznawania treści na stronie,
- będzie dostępna ze wszystkich przeglądarek oraz systemów operacyjnych,
- nie będzie skomplikowana, jej kod nie będzie zawierał błędów, co usprawni proces jej zrozumienia przez roboty wyszukiwarek.
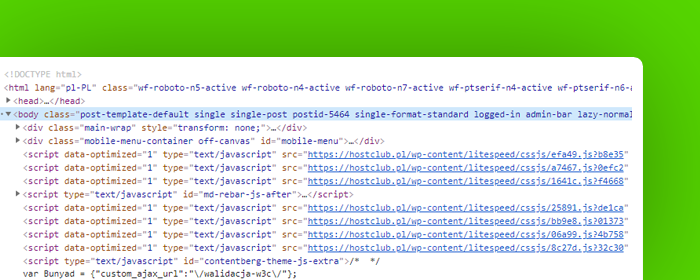
Pamiętaj, że walidacja W3C nie ma nic wspólnego z wyglądem witryny ani jej funkcjonalnością. Problemy najczęściej pojawiają się przy nowoczesnych aplikacjach internetowych, gdzie widoczny jest wyłącznie odnośnik do skryptu z rozszerzeniem .js. Ma to nie tyle znaczenie dla samego walidatora, ale pozycjonowania strony w wyszukiwarce. Wówczas należy zapytać programistę o wykonanie jej w technologii server side rendering.
Narzędzia do sprawdzenia zgodności W3C
Sprawdzanie zgodności W3C nie wymaga od nas specjalnych umiejętności.
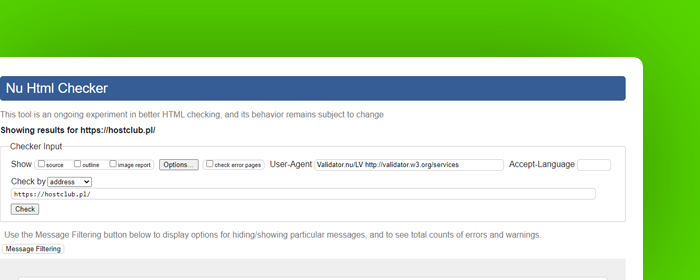
Organizacja W3C posiada darmową usługę, która umożliwia przeprowadzenie walidacji na kilka sposobów:
- poprzez przesłanie pliku z rozszerzeniem HTML,
- poprzez podanie adresu URL do naszej witryny z możliwością wyboru typu dokumentu oraz kodowania znaków,
- poprzez wklejenie kodu w pole tekstowe.
Oto 2 narzędzia do sprawdzania zgodności z walidatorami W3C:
- https://jigsaw.w3.org/css-validator/ – do walidacji CSS,
- https://validator.w3.org/ – do walidacji HTML5, XHTML, ISO, SVG, SMIL i innych formatów bazujących na znacznikach.




