Optymalizacja zdjęć na stronę internetową, brzmi troszkę tajemniczo. Większość z nas będzie miała jakieś intuicje. Co więcej, większość będzie miała bardzo bliskie prawdy zdanie na ten temat. Optymalizować, czyli starać się znaleźć najlepsze możliwe zdjęcia, specjalnie pod strony internetowe. I jest to prawda, problem polega na tym, że wybór odpowiedniego zdjęcia nie polega tylko na stwierdzeniu, że dane zdjęcie jest ładne lub brzydkie.
Dobre zdjęcie na stronę internetową to takie, które będzie korzystnie wpływało na wyniki wyszukiwania. Nie chodzi tylko o to, jakie zdjęcie wybierzemy. W takim razie, czym dokładnie jest optymalizacja zdjęć na stronę internetową? Jak należy to zrobić? Mam świadomość, że nie każda osoba prowadząca stronę internetową to informatyk z wieloletnim stażem, więc spokojnie, przedstawię wszystko w sposób prosty i zrozumiały.
Czym jest optymalizacja zdjęć na stronę?
Optymalizacja zdjęć to szereg działań i zmian dokonywanych na pliku, mających na celu po pierwsze – zmniejszenie wagi strony, a po drugie – zwiększenie jej widoczności w wyszukiwarkach.

Optymalizację przeprowadzamy poprzez zmianę parametrów takich jak rozmiar zdjęcia, nazwa obrazu, atrybuty dodawanego obrazu oraz wybór odpowiedniego rozszerzenia.
Optymalizacja zdjęć na stronę internetową to jeden ze sposobów na zwiększenie ruchu na naszej witrynie. Każdemu właścicielowi strony internetowej zależy na tym, aby miała ona jak najszersze grono odbiorców. Skoro stworzyliśmy jakąś wartościową treść, to chcemy ją pokazać ludziom.
Odbiorców możemy zyskiwać na różne sposoby, jednak największa cześć z nich będzie trafiała do nas poprzez wyniki wyszukiwarki. Najpopularniejszą wyszukiwarką internetową jest oczywiście wyszukiwarka Google. Poprawnie przeprowadzona optymalizacja obrazów to prosty sposób na zwiększenie odwiedzin naszej strony.
Jakie korzyści niesie optymalizacja obrazków?
Poprawnie przeprowadzona optymalizacja zdjęć na stronę internetową zapewni korzyści Tobie, przeglądarce oraz Twojemu odbiorcy. Z racji tego, że w wyniku tych działań korzystają wszyscy, to warto się postarać i zrobić to jak najlepiej.

Oto 4 zalety optymalizacji obrazków na stronie internetowej:
1. Szybsze ładowanie strony
Dobrze zoptymalizowane zdjęcie to takie, które zachowuje maksymalną jakość przy minimalnym rozmiarze. Dzięki temu, zapotrzebowanie na transfer jest mniejsze. Ładowania się strony w takim wypadku będzie sprawniejsze, witryna będzie wyświetlała się szybciej.
Chyba każdy z nas spotkał się kiedyś ze stroną, która ładowała się zdecydowanie za długo. Nie wprawia to odbiorcy w dobry nastrój. Dzięki poprawnej optymalizacji zdjęć na stronę nasza witryna będzie otwierać się szybciej i płynniej zapewniając komfort odbioru.
2. Lepsze wyniki w wyszukiwarkach
Szybsze ładowanie strony docenią nie tylko odbiorcy, ale również wyszukiwarka. Dzięki temu Twoja witryna będzie częściej wyświetlana w wynikach wyszukiwania, a to na pewno zaowocuje zwiększeniem ruchu na Twojej stronie.
3. Pokazywanie się Twoich zdjęć w wyszukiwarkach grafiki
Jeżeli podczas optymalizacji zadbamy o dobry opis zdjęcia z dużym prawdopodobieństwem, zdjęcie będzie wyświetlało się w wynikach wyszukiwarki grafiki. Pozwoli nam to ściągnąć dodatkowy ruch na naszą stronę. W ten sposób można pozyskać wielu odbiorców.
4. Mniejsze zużycie transferu oraz dysku
Z racji mniejszego rozmiaru zdjęć minimalizujemy zużycie transferu oraz dysku. Korzyści, jakie z tego płyną, są raczej dość oczywiste. Mniejsze zużycie transferu to większa oszczędność danych oraz szybsze ładowanie się strony internetowej.
4 kroki, jak zoptymalizować zdjęcia na stronie internetowej
Optymalizacja zdjęcia na stronę internetową, to stosunkowo łatwe zadanie. Trzeba tylko zrozumieć, co ono ma na celu. Naszym celem jest zmniejszenie zużycia danych i ułatwienie wyszukiwarce określenia czym jest nasz plik.

Oto 4 kroki, które pomogą Ci zoptymalizować zdjęcia na stronę:
1. Dobierz odpowiedni format pliku
Wybór właściwego formatu zapewni płynność Twojej stronie. Różne formaty tego samego zdjęcia będą zajmowały różną ilość pamięci. Zawsze powinniśmy, starać się otrzymać jak najniższy możliwy rozmiar pliku, zachowując przy tym jak najwyższą możliwie jakość. Najlepszym wyborem jest format PNG (Portable Network Graphics) oraz WebP (format graficzny rozwijany przez Google).
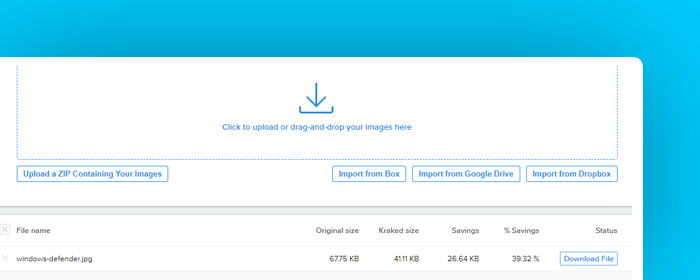
2. Wybierz odpowiedni rozmiar pliku
Aby zapewnić jak największą płynność naszej strony, musimy zadbać o to, aby zdjęcie nie było zbyt duże. Jeżeli zdjęcie będzie duże, będzie wymagało więcej transferu. Odpowiedni rozmiar zdjęcia wygląda również lepiej już na stronie. Nie możemy również dodać zdjęcia, które jest za małe, ponieważ wtedy zostanie ono na stronie rozciągnięte. Rozciągnięte zdjęcia będą nieatrakcyjne dla odbiorcy, będą rozmyte i odstraszające.
3. Nadaj zdjęciu odpowiednią nazwę
Odpowiednio nazwane zdjęcie ułatwi wyszukiwarce rozpoznanie obrazu, co zwiększy szanse na wyświetlenie Twojego zdjęcia w wyszukiwarce grafiki.
Zamiast nazywać zdjęcie „zdjęcie1”, opisz w nazwie to, co zdjęcie przedstawia np. „wykres-bezrobocia-w-Polsce”. Dzięki temu, gdy ktoś będzie wyszukiwał podobnego hasła, istnieje szansa na to, że wyświetli mu się Twoja grafika, oraz Twoja strona.
4. Zadbaj o dokładne opisanie zdjęcia przy dodawaniu go na stronę
Dodając zdjęcie do kodu strony, zadbaj o podanie atrybutów zdjęcia. Atrybuty zdjęcia, czyli width i height. Dzięki temu ułatwisz pracę przeglądarce, co zwiększy płynność wyświetlania się Twojej strony. Zadbaj również o atrybut alt. Atrybut ten opisuje treść zdjęcia, zrób tutaj tak jak w przypadku nadawania nazwy zdjęciu, opisz to co znajduje się na obrazie.




